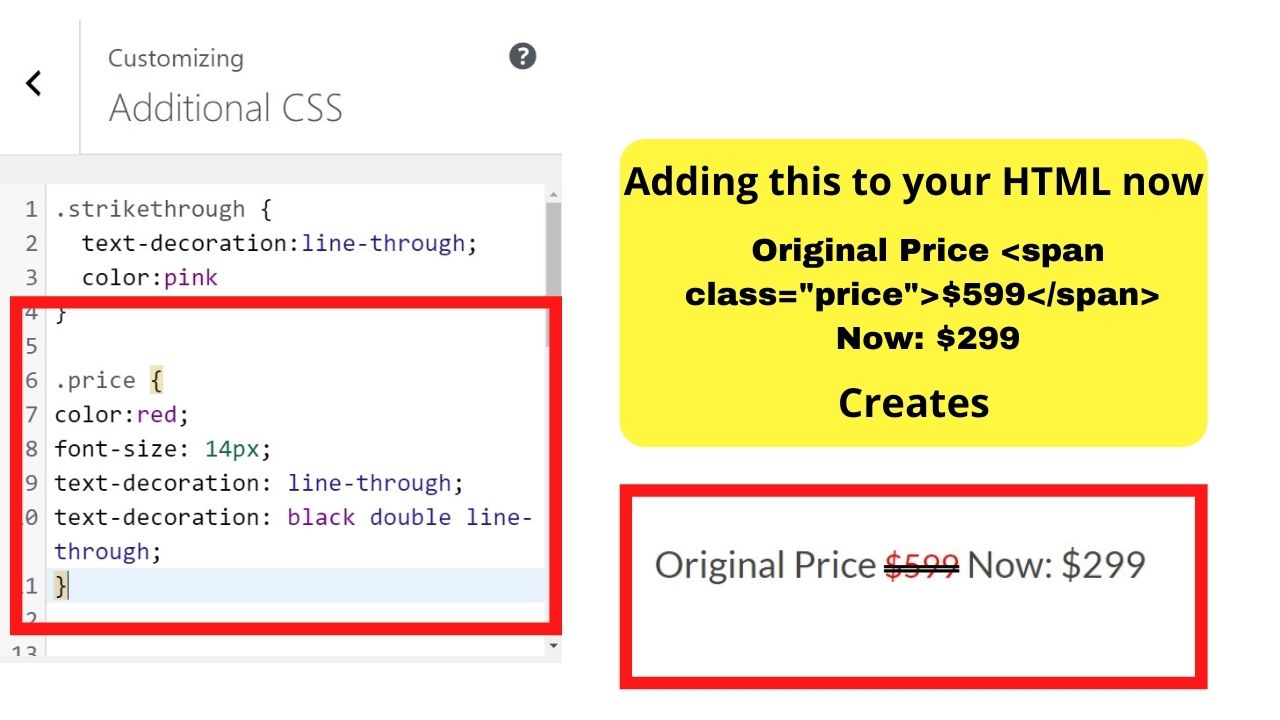
typescript - how to apply text decoration:line thorough on clicking a checkbox in angular - Stack Overflow
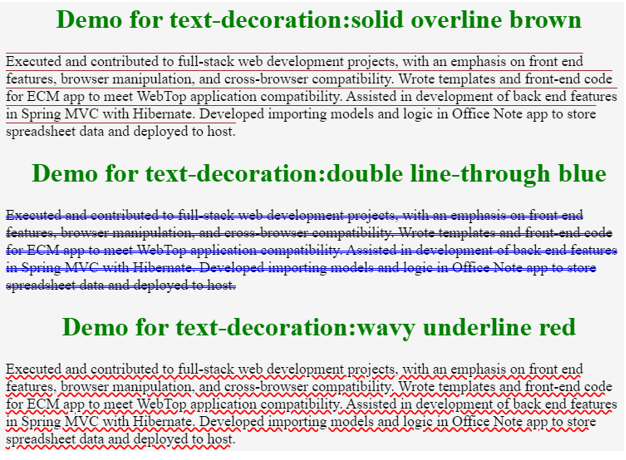
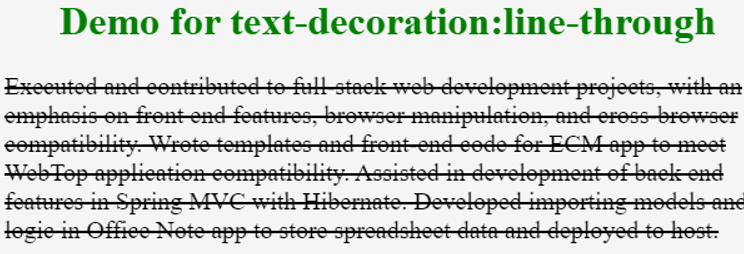
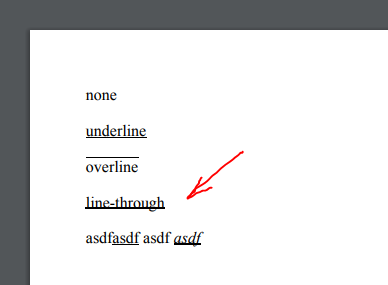
CSS { text-decoration: line-through; } doesn't work properly · Issue #136 · danfickle/openhtmltopdf · GitHub

CSS { text-decoration: line-through; } doesn't work properly · Issue #136 · danfickle/openhtmltopdf · GitHub

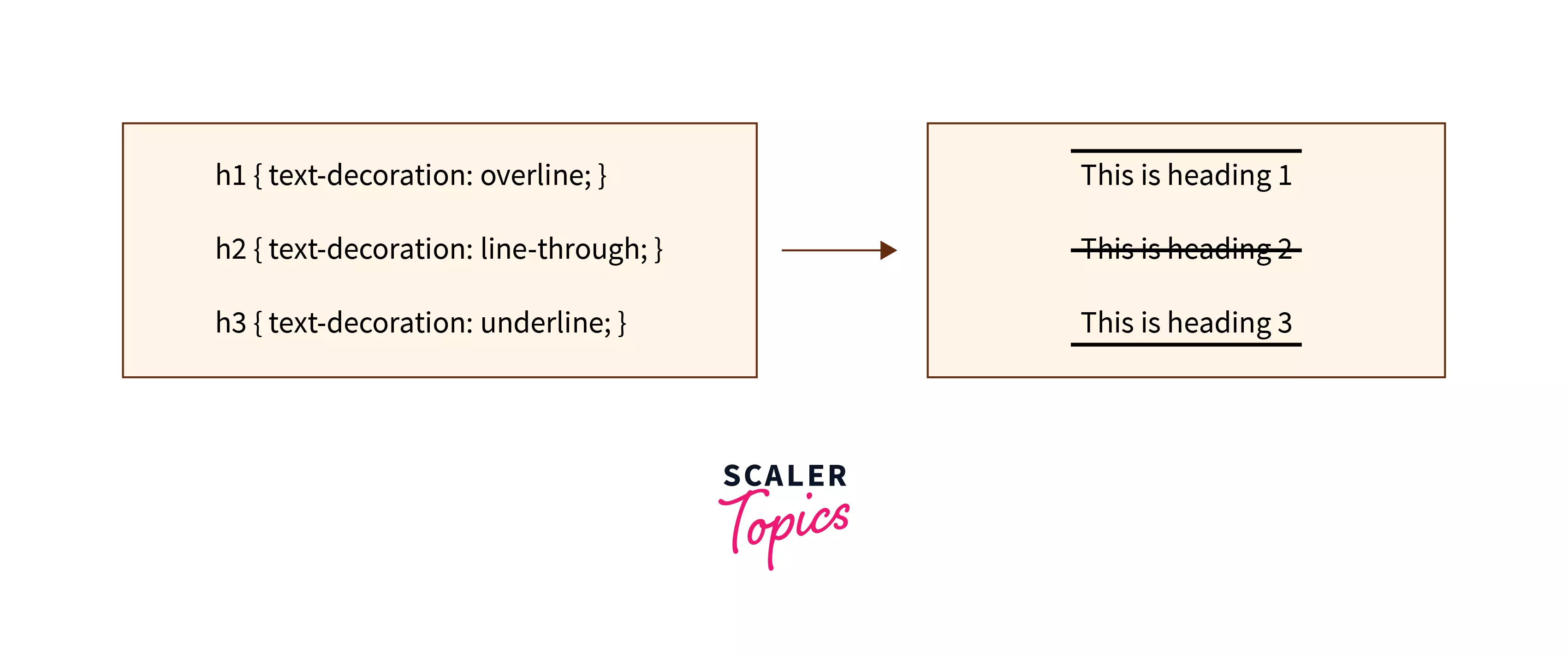
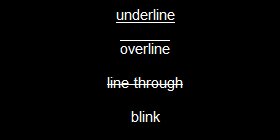
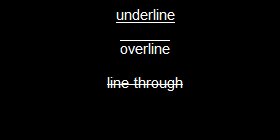
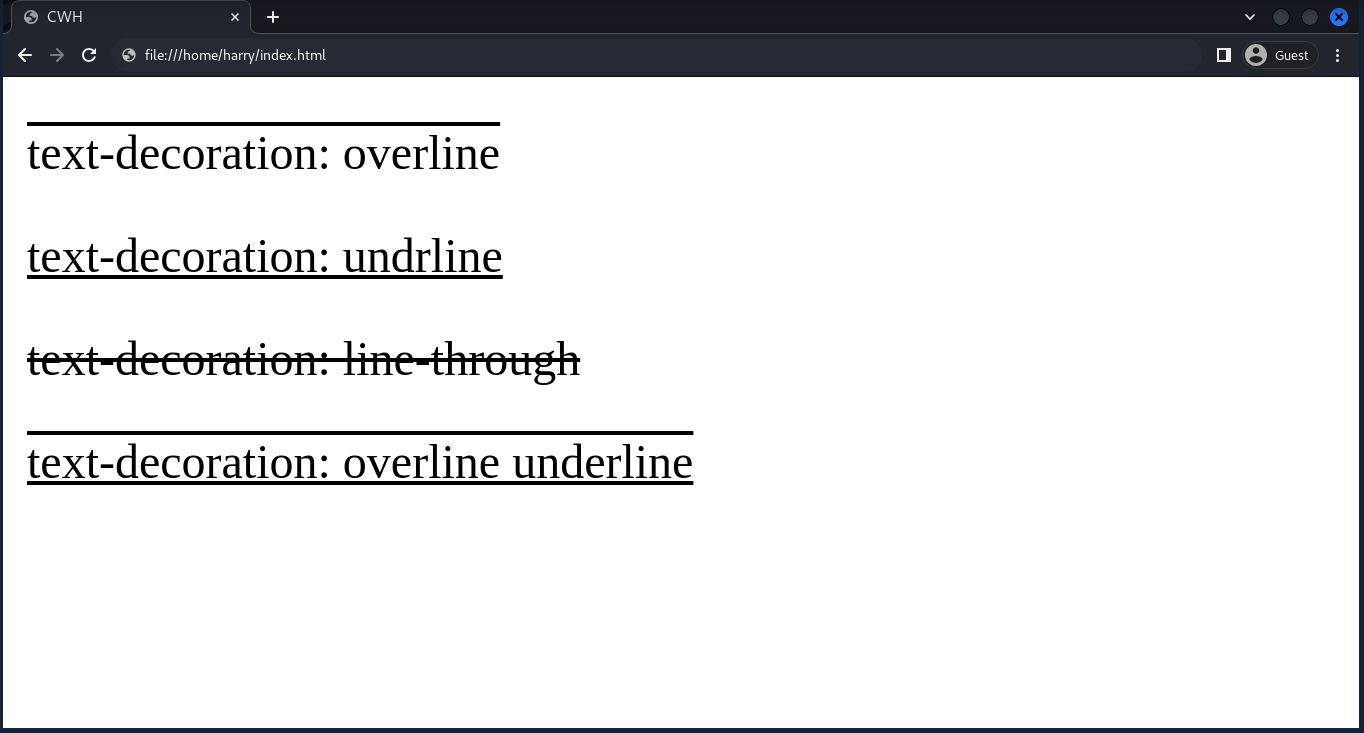
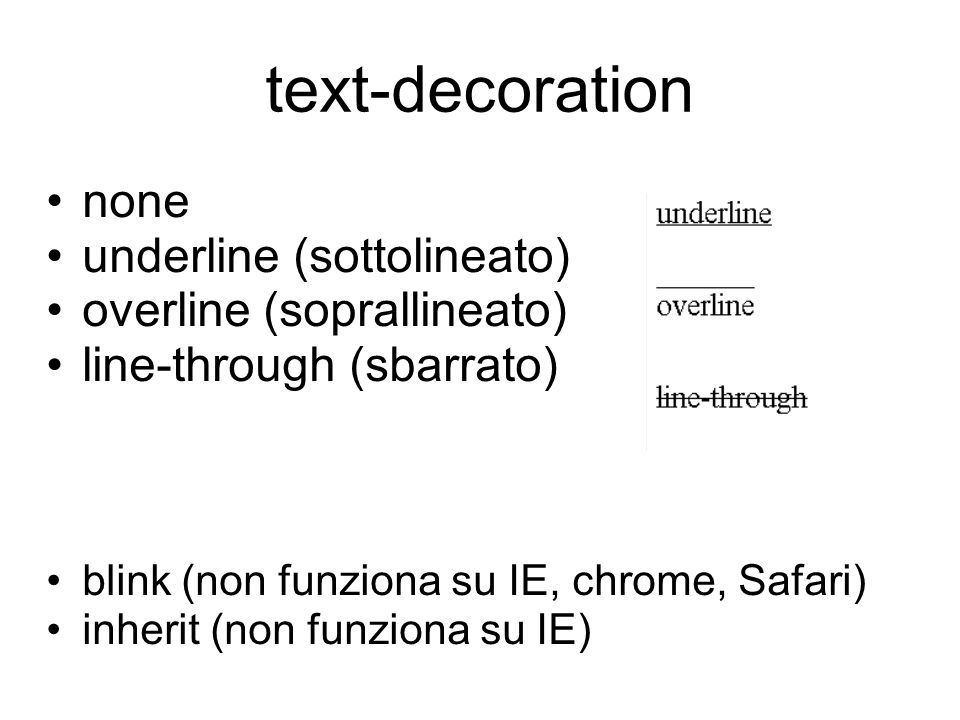
Text-decoration none underline (sottolineato) overline (soprallineato) line- through (sbarrato) blink (non funziona su IE, chrome, Safari) inherit (non. - ppt download

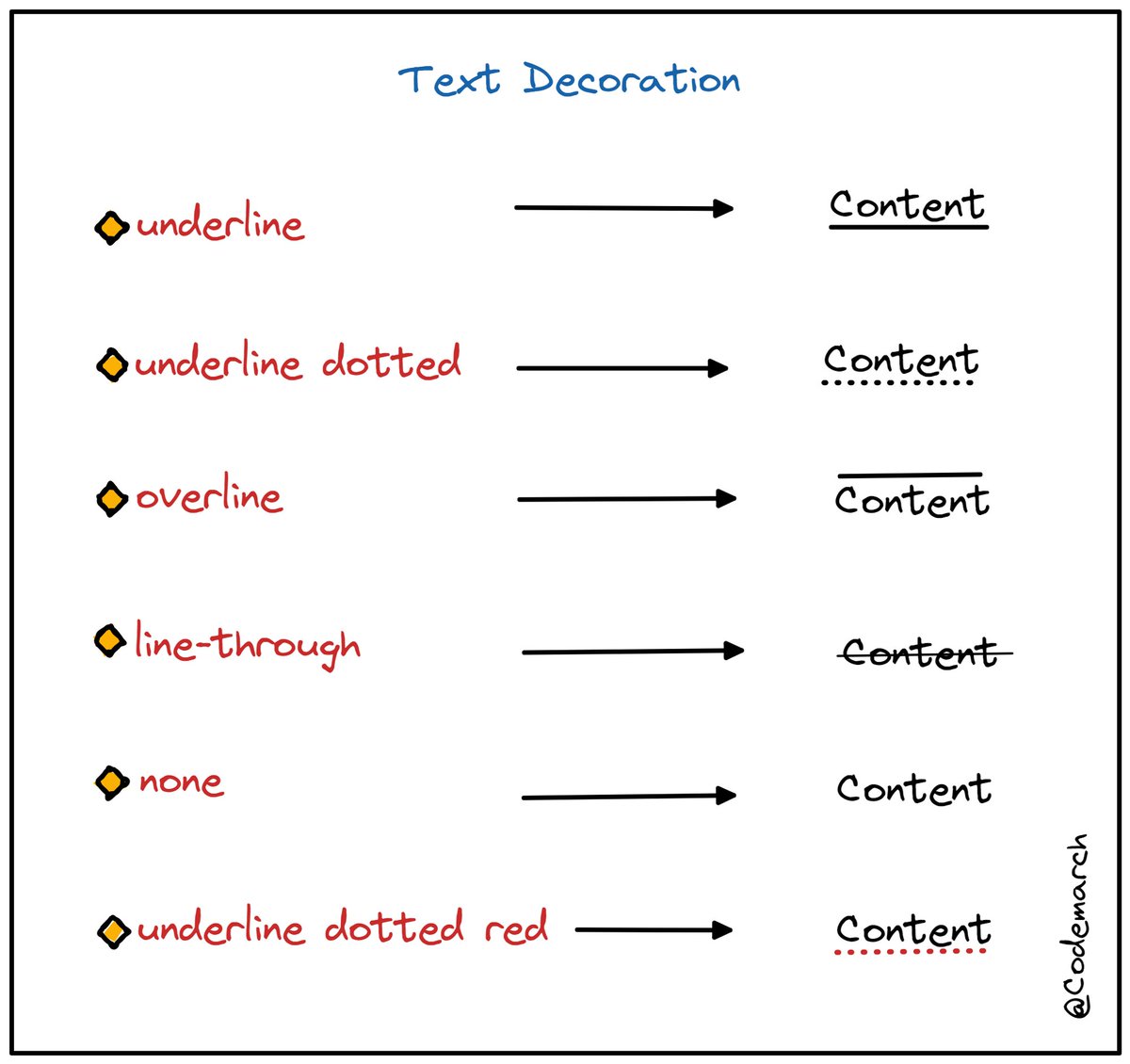
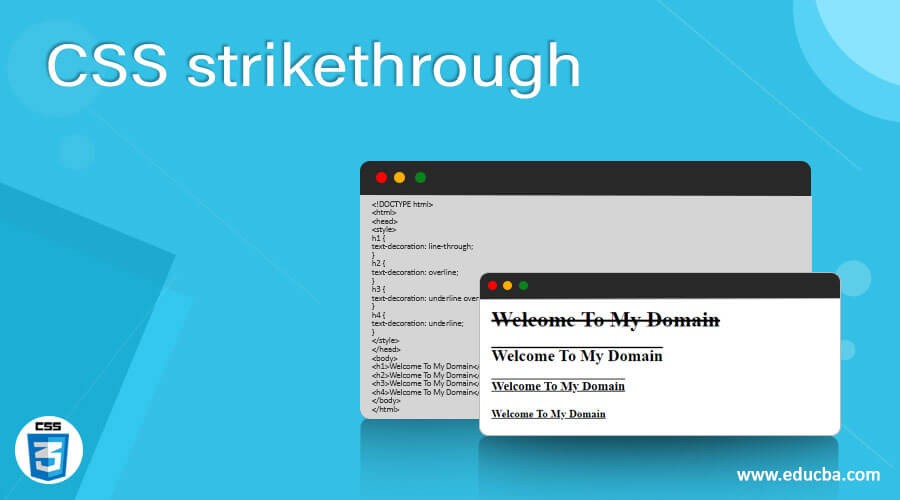
Have you used the CSS property called “text-decoration”? You might think, it is just used for underlining or as we all do, removing underline from - Thread from Pritesh Kiri @PriteshKiri -